
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
hermes-profile-transformer
Advanced tools
<img alt="npm bundle size" src="https://img.shields.io/bundlephobia/mi
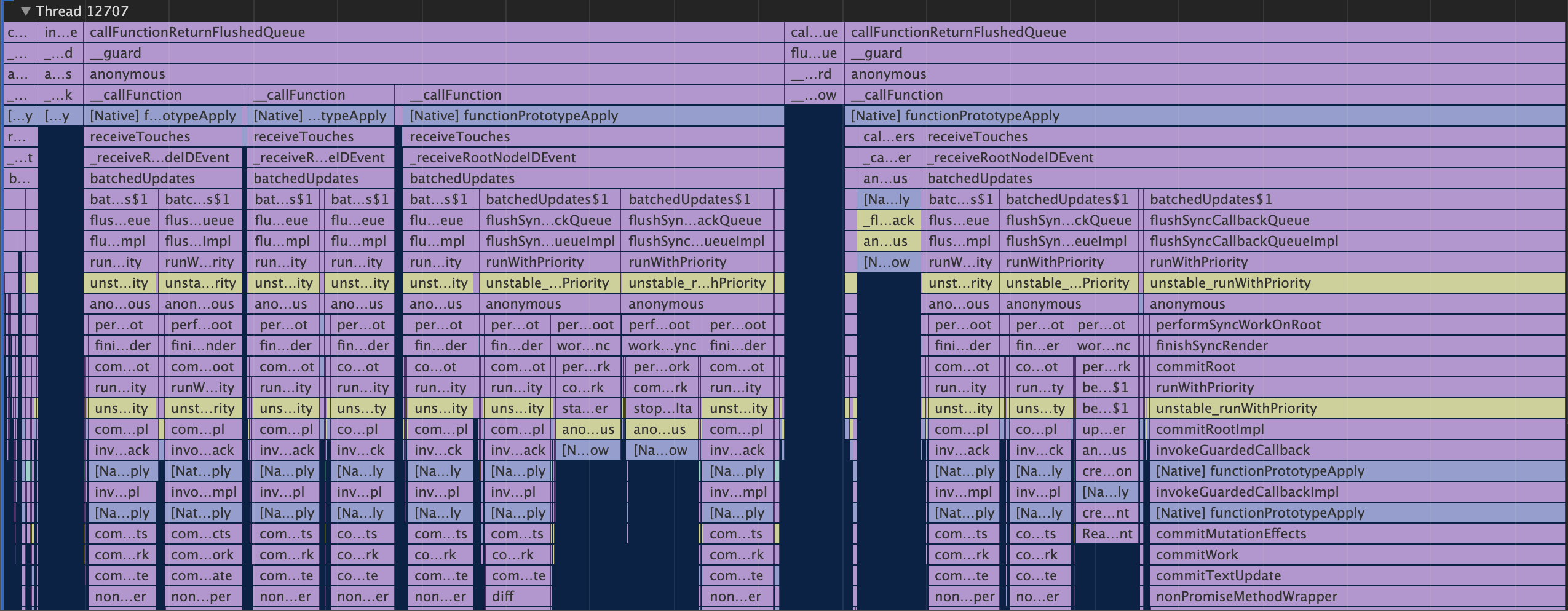
The hermes-profile-transformer package is designed to convert Hermes sampling profiler output to Chrome's trace event format. This allows developers to visualize and analyze performance metrics of React Native applications that use the Hermes JavaScript engine in Chrome DevTools.
Transform Hermes profile to Chrome format
This feature allows you to convert a profile file from Hermes format to a format that is compatible with Chrome DevTools. The code sample demonstrates reading a Hermes profile from a file, transforming it, and then writing the transformed profile to a new file.
const { hermesToChrome } = require('hermes-profile-transformer');
const fs = require('fs');
const hermesProfile = JSON.parse(fs.readFileSync('path-to-hermes-profile.json', 'utf-8'));
const events = hermesToChrome(hermesProfile);
fs.writeFileSync('path-to-chrome-profile.json', JSON.stringify(events), 'utf-8');A library for creating trace event logs of program execution according to Google's Trace Event format, similar to what hermes-profile-transformer outputs. It does not convert from Hermes format, but it can be used to generate Chrome-compatible traces programmatically.
A fast, interactive web-based viewer for performance profiles. While it does not convert Hermes profiles, it can import various profile formats and export them to a format that is viewable within its own interface, offering an alternative to Chrome DevTools for performance analysis.
This package can convert output from various profiling tools to the .cpuprofile format used by Chrome DevTools. It is similar to hermes-profile-transformer in that it enables the analysis of profiles in Chrome, but it supports a wider range of input formats.





Visualize Facebook's Hermes JavaScript runtime profile traces in Chrome Developer Tools.

The Hermes runtime, used by React Native for Android, is able to output Chrome Trace Events in JSON Object Format.
This TypeScript package converts Hermes CPU profiles to Chrome Developer Tools compatible JSON Array Format, and enriches it with line and column numbers and event categories from JavaScript source maps.
If you're using hermes-profile-transformer to debug React Native Android applications, you can use the React Native CLI react-native profile-hermes command, which uses this package to convert the downloaded Hermes profiles automatically.
const transformer = require('hermes-profile-transformer').default;
const { promises } = require('fs');
const hermesCpuProfilePath = './testprofile.cpuprofile';
const sourceMapPath = './index.map';
const sourceMapBundleFileName = 'index.bundle.js';
transformer(
// profile path is required
hermesCpuProfilePath,
// source maps are optional
sourceMap,
sourceMapBundleFileName
)
.then(events => {
// write converted trace to a file
return promises.writeFile(
'./chrome-supported.json',
JSON.stringify(events, null, 2),
'utf-8'
);
})
.catch(err => {
console.log(err);
});
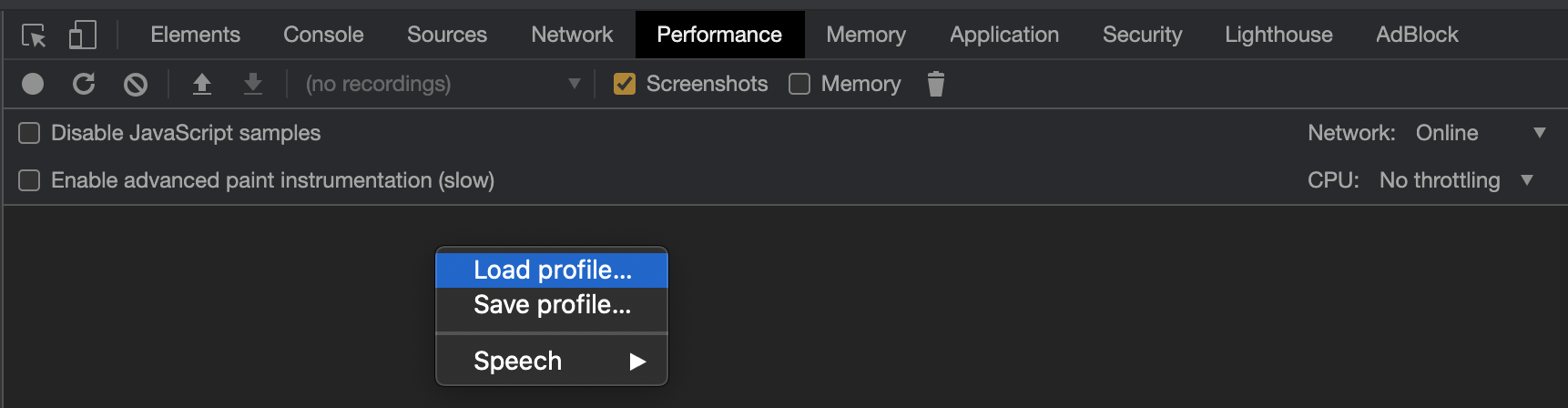
Open Developer Tools in Chrome, navigate to the Performance tab, and use the Load profile... feature.

| Parameter | Type | Required | Description |
|---|---|---|---|
| profilePath | string | Yes | Path to a JSON-formatted .cpuprofile file created by the Hermes runtime |
| sourceMapPath | string | No | Path to a source-map compatible Source Map file |
| bundleFileName | string | No | If sourceMapPath is provided, you need to also provide the name of the JavaScript bundle file that the source map applies to. This file does not need to exist on disk. |
Promise<DurationEvent[]>, where DurationEvent is as defined in EventInterfaces.ts.
FAQs
The Hermes runtime, used by React Native for Android, is able to output [Chrome Trace Events](https://docs.google.com/document/d/1CvAClvFfyA5R-PhYUmn5OOQtYMH4h6I0nSsKchNAySU/preview) in JSON Object Format.
We found that hermes-profile-transformer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.